Другое название: Wrapper (Обертка).
Назначение: динамически добавляет объекту новые обязанности, является гибкой альтернативой порождению подклассов с целью расширения функциональности.
Задача. Иногда бывает нужно возложить дополнительные обязанности на отдельный объект, а не на класс в целом. Так, библиотека для построения графических интерфейсов пользователя должна уметь добавлять новое свойство, скажем, рамку или новое поведение (например, возможность прокрутки к любому элементу интерфейса).
Добавить новые обязанности допустимо с помощью наследования. При наследовании класса с рамкой вокруг каждого экземпляра подкласса будет рисоваться рамка. Однако это решение статическое, а значит, недостаточно гибкое. Клиент не может управлять оформлением компонента рамкой.
Решение. Более гибким является другой подход: поместить компонент в другой объект, называемый декоратором, который как раз и добавляет рамку. Декоратор следует интерфейсу декорируемого объекта, поэтому его присутствие прозрачно для клиентов компонента. Декоратор переадресует запросы внутреннему компоненту, но может выполнять и дополнительные действия (например, рисовать рамку) до или после переадресации. Поскольку декораторы прозрачны, они могут вкладываться друг в друга, добавляя тем самым любое число новых обязанностей.

Предположим, что имеется объект класса TextView, который отображает текст в окне. По умолчанию TextView не имеет полос прокрутки, поскольку они не всегда нужны. Но при необходимости их удастся добавить с помощью декоратора ScrollDecorator. Допустим, что еще мы хотим добавить жирную сплошную рамку вокруг объекта TextView. Здесь может помочь декоратор BorderDecorator. Мы просто компонуем оба декоратора и получаем искомый результат.
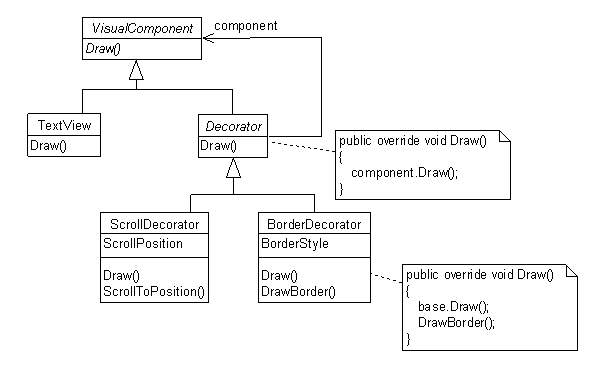
На диаграмме объектов показано, как композиция объекта TextView с объектами BorderDecorator и ScrollDecorator порождает элемент для ввода текста, окруженный рамкой и снабженный полосой прокрутки.
![]()
Классы ScrollDecorator и BorderDecorator являются подклассами Decorator – абстрактного класса, который представляет визуальные компоненты, применяемые для оформления других визуальных компонентов.
VisualComponent – это абстрактный класс для представления визуальных объектов. В нем определен интерфейс для рисования и обработки событий. Отметим, что класс Decorator просто переадресует запросы на рисование своему компоненту, а его подклассы могут расширять эту операцию.
Подклассы Decorator могут добавлять любые операции для обеспечения необходимой функциональности. Так, операция ScrollTo объекта ScrollDecorator позволяет другим объектам выполнять прокрутку, если им известно о присутствии объекта ScrollDecorator. Важная особенность этого паттерна состоит в том, что декораторы могут употребляться везде, где возможно появление самого объекта VisualComponent. Поэтому клиент не может отличить декорированный объект от недекорированного, а значит, никоим образом не зависит от наличия или отсутствия оформлений.
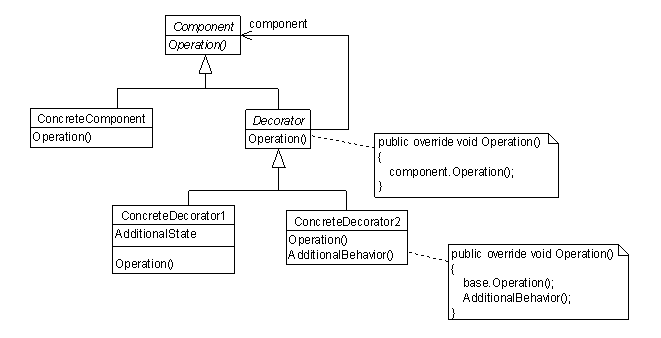
Общая структура решения.

Component (VisualComponent) – компонент: определяет интерфейс для объектов, на которые могут быть динамически возложены дополнительные обязанности.
ConcreteComponent (TextView) – конкретный компонент: определяет объект, на который возлагаются дополнительные обязанности.
Decorator – декоратор: хранит ссылку на объект Component и определяет интерфейс, соответствующий интерфейсу Component.
ConcreteDecorator (BorderDecorator, ScrollDecorator) – конкретные декораторы: реализуют дополнительные обязанности, возлагаемые на компонент.
Decorator переадресует запросы объекту Component. Также может выполнять и дополнительные операции до и после переадресации.
Применимость. Используйте паттерн Декоратор:
- для динамического, прозрачного для клиентов добавления обязанностей объектам;
- для реализации обязанностей, которые могут быть сняты с объекта;
- когда расширение путем порождения подклассов по каким-то причинам неудобно или невозможно – иногда приходится реализовывать много независимых расширений, так что порождение подклассов для поддержки всех возможных комбинаций приведет к комбинаторному росту их числа. В других случаях определение класса может быть скрыто или почему-либо еще недоступно, так что породить от него подкласс просто нельзя.
Результаты:
- большая гибкость, нежели у статического наследования: паттерн Декоратор позволяет более гибко добавлять объекту новые обязанности, чем было бы возможно в случае статического наследования. Декоратор может добавлять и удалять обязанности во время выполнения программы. При использовании же наследования требуется создавать новый класс для каждой дополнительной обязанности (для нашего примера это могли бы быть BorderedTextView или даже BorderedScrollableTextView), что ведет к увеличению числа классов и, как следствие, к возрастанию сложности системы. Кроме того, применение нескольких декораторов к одному компоненту позволяет произвольным образом сочетать обязанности. Декораторы позволяют легко добавить одно и то же свойство дважды. Например, чтобы окружить объект TextView двойной рамкой, нужно просто добавить два декоратора BorderDecorator;
- позволяет избежать перегруженных функциями классов на верхних уровнях иерархии: Декоратор разрешает добавлять новые обязанности по мере необходимости. Вместо того чтобы пытаться поддержать все мыслимые возможности в одном сложном, допускающем разностороннюю настройку классе, вы можете определить простой класс и постепенно наращивать его функциональность с помощью декораторов. В результате приложение уже не платит за неиспользуемые функции. Нетрудно также определять новые виды декораторов независимо от классов, которые они расширяют, даже если первоначально такие расширения не планировались. При расширении же сложного класса обычно приходится вникать в детали, не имеющие отношения к добавляемой функции;
- декоратор и его компонент не идентичны: декоратор действует как прозрачное обрамление, но при этом декорированный компонент все же не идентичен исходному. При использовании декораторов это следует иметь в виду;
- множество мелких объектов: при использовании в проекте паттерна Декоратор нередко получается система, составленная из большого числа мелких объектов, которые похожи друг на друга и различаются только способом взаимосвязи, а не классом и не значениями своих внутренних переменных. Хотя проектировщик, разбирающийся в устройстве такой системы, может легко настроить ее, но изучать и отлаживать ее очень тяжело.
Особенности реализации. Применение паттерна Декоратор требует рассмотрения нескольких вопросов:
- соответствие интерфейсов: интерфейс декоратора должен соответствовать интерфейсу декорируемого компонента, поэтому классы ConcreteDecorator должны наследовать общему классу или реализовывать общий интерфейс;
- отсутствие абстрактного класса Decorator: нет необходимости определять абстрактный класс Decorator, если планируется добавить всего одну обязанность. Так часто происходит, когда вы работаете с уже существующей иерархией классов, а не проектируете новую. В таком случае ответственность за переадресацию запросов, которую обычно несет класс Decorator, можно возложить непосредственно на ConcreteDecorator;
- облегченные классы Component: чтобы можно было гарантировать соответствие интерфейсов, компоненты и декораторы должны наследовать общему классу Component. Важно, чтобы этот класс был настолько легким, насколько возможно. Иными словами, он должен определять интерфейс, а не хранить данные. В противном случае декораторы могут стать весьма тяжеловесными, и применять их в большом количестве будет накладно. Включение большого числа функций в класс Component также увеличивает вероятность, что конкретным подклассам придется платить за то, что им не нужно;
- изменение облика, а не внутреннего устройства объекта: декоратор можно рассматривать как появившуюся у объекта оболочку, которая изменяет его поведение. Альтернатива – изменение внутреннего устройства объекта, хорошим примером чего может служить паттерн Стратегия. Стратегии лучше подходят в ситуациях, когда класс Component уже достаточно тяжел, так что применение паттерна Декоратор обходится слишком дорого. В паттерне Стратегия компоненты передают часть своей функциональности отдельному объекту-стратегии, поэтому изменить или расширить поведение компонента допустимо, заменив этот объект. Например, мы можем поддержать разные стили рамок, поручив рисование рамки специальному объекту Border. Объект Border является примером обьекта-стратегии: В данном случае он инкапсулирует стратегию рисования рамки. Число стратегий может быть любым, поэтому эффект такой же, как от рекурсивной вложенности декораторов.
Родственные паттерны.
Адаптер: если Декоратор изменяет только обязанности объекта, но не его интерфейс, то адаптер придает объекту совершенно новый интерфейс.
Компоновщик: Декоратор можно считать вырожденным случаем составного объекта, у которого есть только один компонент. Однако Декоратор добавляет новые обязанности, агрегирование объектов не является его целью.
Стратегия: Декоратор позволяет изменить внешний облик объекта, Стратегия – его внутреннее содержание. Это два взаимодополняющих способа изменения объекта.